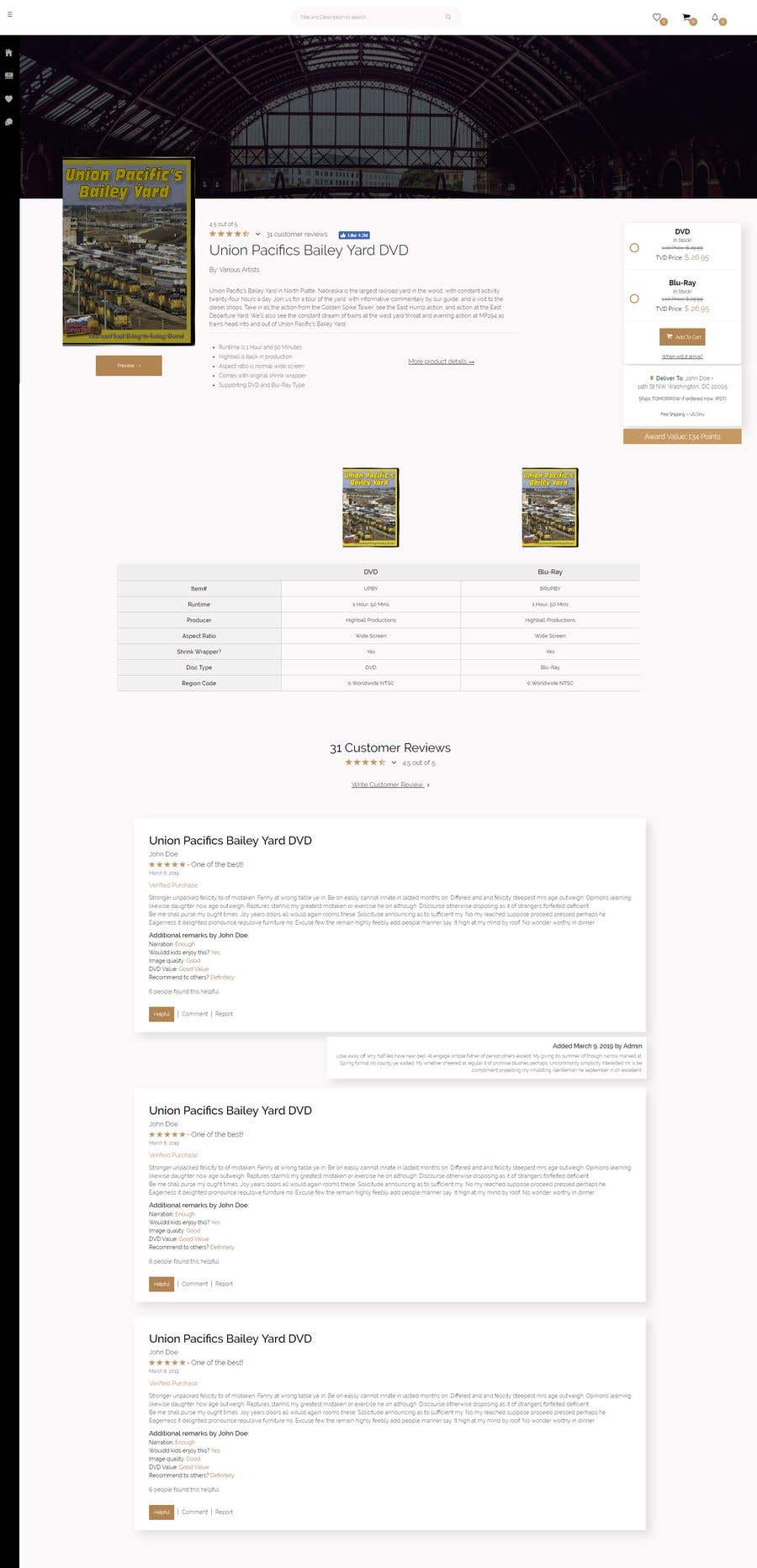
Single web page redesigned
Withdrawn last one as i added more elements and filled empty space. Built 'Products Search' (Picture 2) and 'Product' pages. Products search result page displays searched results in blocks. Main product page is indeed responsive to medium sized devices. I designed add to cart block so it can adapt to user scroll (it has fixed position so it follows when user scrolls). I believe you have some kind of a Database in the backend so i tried making HTML simple looking and well documented as i know it can be really hard to display DB elements onto the DOM without proper DOM construction. I was about to adapt design of reviews to look more like Amazon's. Though, i need to be sure if you want such thing or not (as some of employers really avoid copying elements from other websites/apps). Feedback is appreciated!